|
使用本教程,我们将使用OpenDAX WEB SDK从头创建一个加密交易平台,并通过交易页面、工具栏和图表启动并运行它。
OpenDAX WEB SDK为标准的WEB接口提供可重用的UI组件,可创建交换平台应用程序,包括UI组件和小部件。
所有组件都采用简单、现代的设计,可以原样使用,也可以用自定义主题进行重新设计。
除了UI组件外,该库还利用React状态管理工具(如Providers、Hooks和Utils)连接到用于JavaScript的OpenDAX WEB SDK,并将数据传递到UI层,从而简化了状态同步,使开发人员可以专注于构建。
生成一个新的应用程序
我们可以创建一个新的ReactJS或NextJS应用程序。对于本教程,我决定使用NextJS。
NextJS vs ReactJS的优点:
-
可以开箱即用地获得 SSR 和 SSG。
-
我们几乎可以配置所有内容。
-
更容易维护。
-
比React和CRA更快。
让我们生成一个NextJS应用程序。
npx create-next-app@latest --ts#
or
yarn create next-app --typescript
运行初始脚本后,CLI会提示如下问题:
? What is your project named? >
在输入项目名称并按下Enter键后,就可以开始了!(至少对于基本的NextJS设置来说)。
现在,我们可以通过在命令提示符中运行“npm run dev”(yarn dev),并在浏览器上打开端口(通常是 localhost:3000)来测试设置是否顺利:
cd my-app
npm run dev
# or
yarn dev
我们已经完成了第一步,现在准备安装OpenDAX WEB-SDK。
安装OpenDAX WEB SDK
现在我们的应用程序准备好了,我们可以安装OpenDAX WEB-SDK了。
npm install @openware/opendax-web-sdk@latest
现在,我们已经安装了应用程序和OpenDAX WEB SDK。让我们构建我们的应用程序。
添加CoreProvider
让我们在代码编辑器中打开项目文件夹(我推荐VSCode)。
CoreProvider是构建应用程序的根提供程序。
按照以下步骤添加CoreProvider:
├── pages
│ ├── _app.tsx
│ ├── api
│ │ └── hello.ts
│ └── index.tsx
import '../styles/globals.css'
import type { AppProps } from 'next/app'
import { CoreProvider } from '@openware/opendax-web-sdk'
function MyApp({ Component, pageProps }: AppProps) {
return (
<CoreProvider>
<Component {…pageProps} />
</CoreProvider>
);
}
export default MyApp
现在我们已经设置了所有的提供程序,让我们创建一些布局和导航栏。
添加布局
对于布局,我们有两个选择。可以使用OpenDAX WEB SDK中的布局,它已经包含了侧边栏(导航),或者也可以创建一个新的侧边栏。
在本教程中,我们将使用OpenDAX WEB SDK中的布局。
一开始,我们需要导入样式。
import '../styles/globals.css'
import '@openware/opendax-web-sdk/index.css'
import type { AppProps } from 'next/app'
import { CoreProvider } from '@openware/opendax-web-sdk'
function MyApp({ Component, pageProps }: AppProps) {
return (
<CoreProvider>
<Component {…pageProps} />
</CoreProvider>
);
}
export default MyApp
让我们导入布局。
对于Layout组件,我们需要发送侧边栏道具。
import "../styles/globals.css";
import "@openware/opendax-web-sdk/index.css";
import React, { useState } from "react";
import type { AppProps } from "next/app";
import {
CoreProvider,
Layout,
SidebarProps,
AccountButtonWidget,
} from "@openware/opendax-web-sdk";
function MyApp({ Component, pageProps }: AppProps) {
const [collapseLeftBar, setCollapseLeftBar] = useState<boolean>(true);
const sidebarProps: SidebarProps = {
classNames: 'bg-navbar-background-color sm:border-r border-divider-color-20',
buttonsList: [
{
name: "Metamask",
component: <AccountButtonWidget collapsed={collapseLeftBar} />,
label: "",
},
],
onSidebarCollapse: (collapseLeftBar: boolean) => {
setCollapseLeftBar(collapseLeftBar);
},
};
return (
<CoreProvider>
<Layout sidebarProps={sidebarProps}>
<Component {...pageProps} />
</Layout>
</CoreProvider>
);
}
export default MyApp;
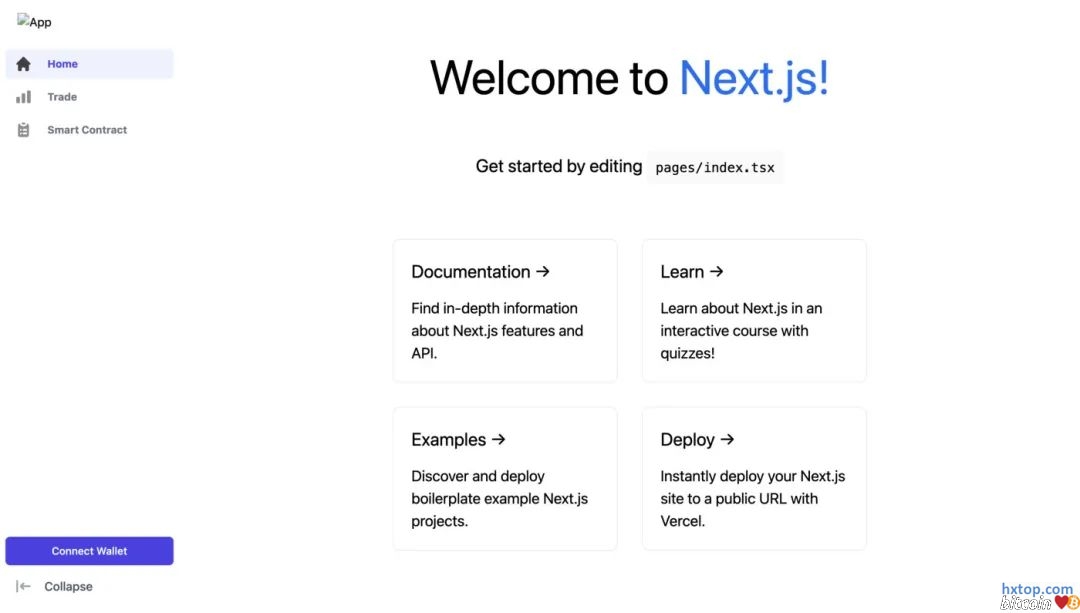
现在有一个布局和侧边栏。我们可以开始建立自己的经纪交易页面。

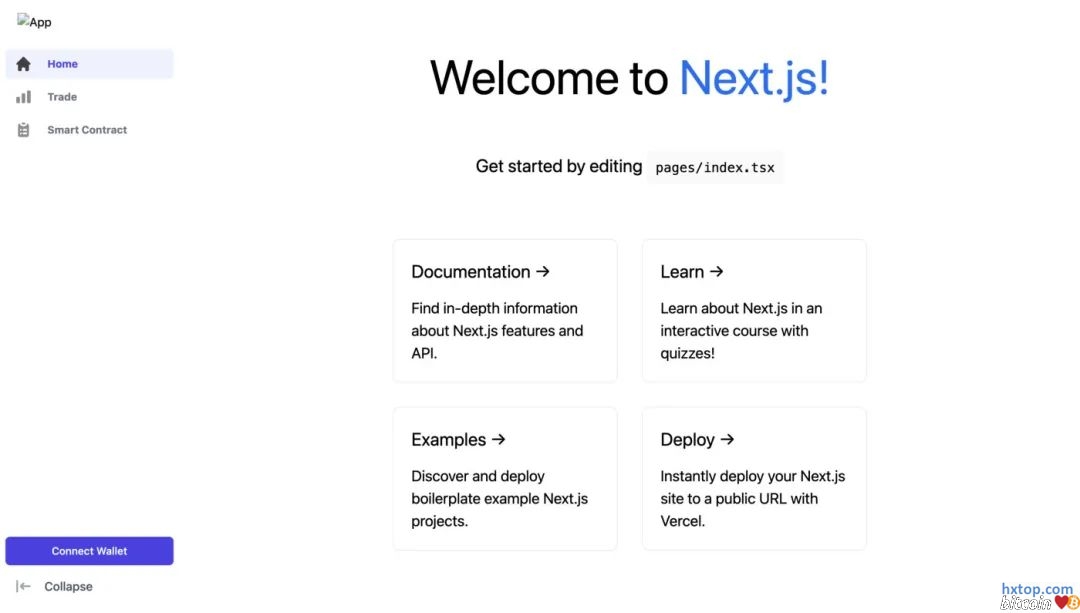
Next.js 应用欢迎页面
添加CDN加密图标
对于加密图标,我们需要更新我们的next.config.js。
module.exports = {
images: {
domains: ['cdn.jsdelivr.net']
},
};
添加交易页面
在本教程的这一部分中,我们将只添加工具栏和交易图表。
对于交易页面,我们需要创建两个文件:index.tsx 和 [marketID].tsx。
index.tsx - http://localhost:3001/trade page where we will display loader and fetch data. [marketID].tsx - http://localhost:3001/trade/[marketID]
cd pages mkdir trade touch index.tsx touch [marketID].tsx
import { useAppSelector } from '@openware/opendax-web-sdk'
import { useRouter } from 'next/router'
import { FC, useEffect } from 'react'
const Trading: FC = (): JSX.Element | null => {
const currentMarket = useAppSelector((state) => state.markets.currentMarket)
const router = useRouter()
useEffect(() => {
if (currentMarket) {
router.push(`/trade/${currentMarket.id}`)
}
}, [currentMarket])
return <div>Loading...</div>
}
export default Trading
cp -R node_modules/@openware/opendax-web-sdk/public/* public
import {
Toolbar,
useAppDispatch,
useAppSelector,
setCurrentMarket,
} from '@openware/opendax-web-sdk'
import dynamic from 'next/dynamic'
import { useRouter } from 'next/router'
import React, { FC, useEffect } from 'react'
const TradingChart = dynamic(() => import('@openware/opendax-web-sdk'), {
ssr: false,
})
const TradeByMarket: FC<{}> = (): JSX.Element => {
const router = useRouter()
const { marketID } = router.query
const markets = useAppSelector((state) => state.markets.markets)
const currentMarket = useAppSelector((state) => state.markets.currentMarket)
const dispatch = useAppDispatch()
useEffect(() => {
if (currentMarket && currentMarket.id === marketID) {
return
}
if (!marketID) {
return
}
const marketIDFromRoute = (marketID as string).toLowerCase()
const marketFromRoute = markets.find(
(market) => market.id.toLowerCase() === marketIDFromRoute,
)
const [fallbackMarket] = markets
if (marketFromRoute) {
dispatch(setCurrentMarket(marketFromRoute || fallbackMarket))
}
else {
fallbackMarket?.id && router.push(`/trading/${fallbackMarket.id}`)
};
}, [markets, marketID])
return (
<>
<div style={{height: '56px'}}>
<Toolbar />
</div>
<TradingChart />
</>
)
}
export default TradeByMarket
npm i npm-run-all colors header-case-normalizer js-combinatorics --save-dev
npm explore @openware/opendax-web-sdk -- npm run mockserver
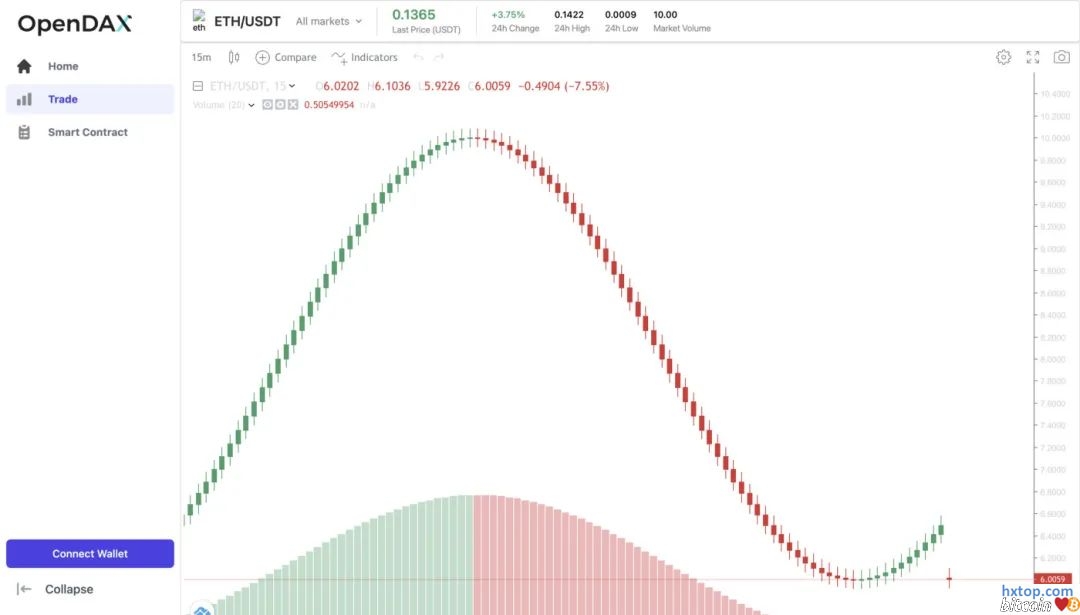
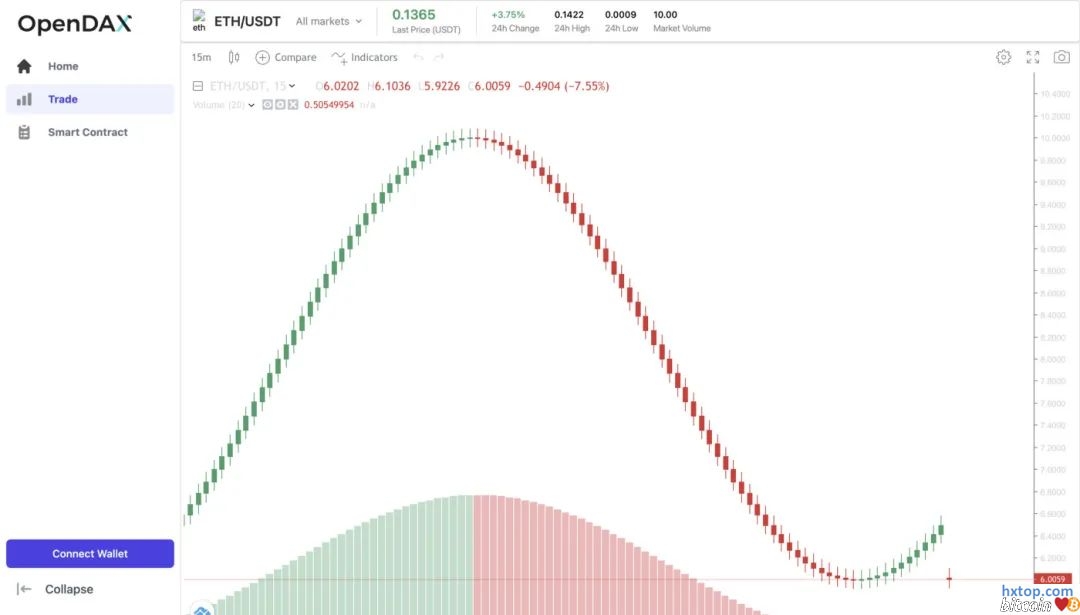
一旦一切就绪并开始运行,我们将能够看到交易页面:

OpenDAX 驱动的加密经纪商的默认交易页面
我们已经启动了我们的加密经纪业务!
我们将加密经纪公司与流动性网络连接起来并运行,有交易页面、工具栏和图表。完全免费和开源启动
Source:https://medium.com/openware/create-your-own-crypto-trading-brokerage-platform-with-opendax-v4-2b452c90b2b9 |




 网友评论
网友评论


 @好耶网络
Processed In:-1.4844-Seconds, CMS-12Queries-Amazon Web Services
@好耶网络
Processed In:-1.4844-Seconds, CMS-12Queries-Amazon Web Services












 您的位置:
您的位置: 【】
【】


 [上两篇]
[上两篇]